<html>
<style>
body {
border:solid 10px #b3b3b3;
border-radius:9px;
width:40%;
height:40%;
margin-left:auto;
margin-right:auto;
}
h1{
color:#0000ff;
}
p{
color:#ff0066;
text-align:center;
font-size:40;
}
.input{
color:black;
padding:9px 12px;
border-radius:10px;
background-color:#f1f1f1;
width:90%;
}
.Case{
color:black;
padding:9px 12px;
border-radius:10px;
background-color:#00cccc;
color: #f2f2f2;
width:45%;
}
</style>
<body>
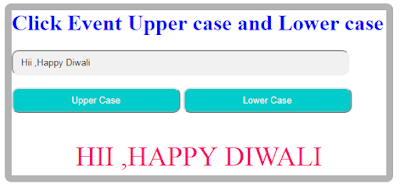
<h1>Click Event Upper case and Lower case </h1>
<div class="center">
<input id="demo1" class="input"><br><br>
<button onClick="myFunction()" class="Case">Upper Case</button>
<button onClick="myFunction1()" class="Case">Lower Case</button>
<p id="demo"></p>
</div>
<script>
function myFunction(){
var str=document.getElementById('demo1').value;
var res=str.toUpperCase();
document.getElementById('demo').innerHTML=res;
}
function myFunction1(){
var str=document.getElementById('demo1').value;
var res=str.toLowerCase();
document.getElementById('demo').innerHTML=res;
}
</script>
</body>
</html>
RUN CODE


No comments:
Post a Comment