| <!DOCTYPE html> | |
| <html> | |
| <head> | |
| <style> | |
| body { | |
| font-family: Arial, Helvetica, sans-serif; | |
| background-color:white; | |
| border:solid 4px #bfbfbf; | |
| border-radius:9px; | |
| width:38%; | |
| margin-left:auto; | |
| margin-right:auto; | |
| padding: 25px; | |
| box-shadow: 1px 2px 4px #999999; | |
| } | |
| h1{ | |
| color: #009900; | |
| text-align:center; | |
| text-shadow: 1px 1px 2px #999999; | |
| } | |
| input[type=text],textarea{ | |
| width: 95%; | |
| padding: 12px 20px; | |
| margin: 8px 0; | |
| display: inline-block; | |
| border: 1px solid #bfbfbf; | |
| border-radius: 8px; | |
| box-sizing: border-box; | |
| box-shadow: 1px 1px 2px #000000; | |
| } | |
| .icon{ | |
| border:2px; | |
| padding: 16px 20px; | |
| width:23%; | |
| background-color: #f2f2f2; | |
| border-radius:15px; | |
| color:#999999; | |
| box-shadow: 1px 1px 2px #000000; | |
| } | |
| button{ | |
| border: solid 2px #bfbfbf; | |
| width:95%; | |
| background-color: #f2f2f2; | |
| border-radius:8px; | |
| padding: 16px 20px; | |
| box-shadow: 1px 1px 2px #000000; | |
| } | |
| hr { | |
| border: 2px solid white; | |
| margin-bottom:35px; | |
| box-shadow: 2px 2px 4px #999999; | |
| } | |
| .label{ | |
| color:black; | |
| font-size:21px; | |
| } | |
| </style> | |
| <script src="https://kit.fontawesome.com/a076d05399.js"></script> | |
| </head> | |
| <body> | |
| <form class="form"> | |
| <div class=""> | |
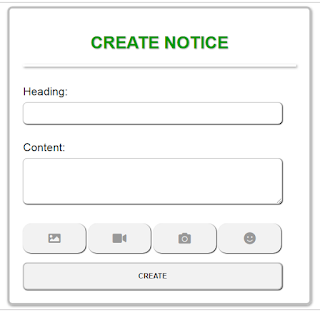
| <h1>CREATE NOTICE</h1><hr> | |
| <label class="label">Heading:<label><br> | |
| <input type="text"><br><br> | |
| <label class="label">Content:<label> | |
| <br><textarea rows="4" cols="40"> | |
| </textarea><br><br> | |
| </div> | |
| <button class="icon"><i class="fa fa-image"style="font-size:23px ";></i></button> | |
| <button class="icon"><i class="fa fa-video"style="font-size:23px";></i></button> | |
| <button class="icon"><i class="fa fa-camera"style="font-size:23px";></i></button> | |
| <button class="icon"><i class="fa fa-smile"style="font-size:23px";></i></button><br><br> | |
| <div> | |
| <button><b>CREATE<b></button> | |
| </div> | |
| </form> | |
| </body> | |
| </html> RUN CODE | |
Monday, 18 November 2019
sample-code




this is beautiful , great work...
ReplyDelete