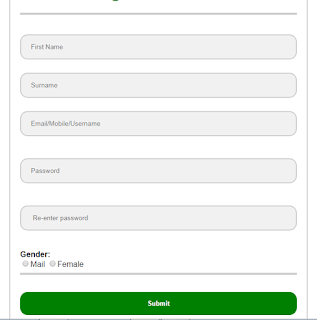
Registration Form
<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="width=device-width, initial-scale=1">
<style>
body {
font-family: Arial, Helvetica, sans-serif;
background-color:white;
border:solid 2px #cccccc;
border-radius:4px;
width:45%;
margin-left:auto;
margin-right:auto;
}
h1{
color:green;
text-align:center;
}
label{
color:black;
}
.btn{
border:none;
padding: 16px 20px;
width:100%;
background-color:green;
color:white;
corser:pointer;
border-radius:15px;
}
.btn:hover {
opacity: 1;
}
* {
box-sizing: border-box;
}
hr {
border: 2px solid #cccccc;
margin-bottom:35px;
}
input[type="text"],input[type="password"]{
padding:16px 20px;
width:100%;
border: solid 2px #cccccc;
background-color:#f1f1f1;
margin:5px 0 22px 0;
display:inline-block;
border-radius:15px;
}
input[type="text"]:focus,input[type="password"]:focus{
outline:none;
background-color:#ddd;
}
.Registration{
padding:20px;
background-color:white;
}
</style>
</head>
<body>
<form action="/submit.php" method="post">
<div class="Registration">
<h1><b>Registration Form</b></h1>
<hr>
<input type="text" name="Name" placeholder="First Name" required >
<input type="text" name="Surname" placeholder="Surname" required >
<input type="text" name="UserName" placeholder="Email/Mobile/Username" required ><br><br>
<input type="password" name="Password" placeholder="Password" required ><br><br>
<input type="password" name="Password" placeholder=" Re-enter password" required ><br><br>
<form >
<label name="Gender"><b>Gender:</b></label><br>
<input type="radio" name="gender" required >Mail
<input type="radio" name="gender" required >Female
</form>
<hr>
<button type="submit" class="btn" ><b>Submit</b></button><br><br>
</div>
</form>
</body>
</html>

this is nice, all css attributes used above are important...
ReplyDeletegood desine bro your css attributes
ReplyDelete